AMP là viết tắt của Accelerated Mobile Pages (Trang di động tăng tốc) là một thuật ngữ được sử dụng mô tả một cách mới để xây dựng các trang thân thiện với điện thoại di động tải nhanh hơn so với các trang di động truyền thống.
Trong bài viết này, bạn sẽ học được toàn diện về AMP, làm thế nào để cài đặt AMP trên Website WordPress của bạn và cách sử dụng AMP để có thể giúp bạn có được thứ hạng tốt hơn trong Google và tăng lượng truy cập tìm kiếm đến tự nhiên.
NỘI DUNG BÀI VIẾT BAO GỒM:
Vào cuối bài đăng, bạn cũng sẽ có cơ hội để khám phá những gì đã ảnh hưởng đến lượng truy cập, thu nhập và chuyển đổi AdSense (đăng ký email và bán sản phẩm chẳng hạn) trên hai trang web WordPress sau khi áp dụng việc cài đặt AMP chuẩn cho SEO.
AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages (Trang di động tăng tốc) là một thuật ngữ được sử dụng mô tả một cách mới để xây dựng các trang thân thiện với điện thoại di động tải nhanh hơn so với các trang di động truyền thống.
Ở cốt lõi của AMP là AMP HTML là một phiên bản HTML bình thường đã cắt giảm, cho phép thực hiện tốt hơn khi các trang được phục vụ trong trình duyệt.
Cùng với AMP HTML, chúng tôi cũng có AMP JS là thư viện javascript chịu trách nhiệm cho việc hiển thị và thực hiện các trang được hỗ trợ AMP.
Nếu các vấn đề kỹ thuật nói trên quá phức tạp đối với bạn, điều duy nhất bạn cần hiểu về AMP là nó là một cách mới để xây dựng các trang thân thiện với điện thoại di động tải nhanh hơn các trang hiện có.
Trên trang AMP, bạn có thể có nhiều nhất (nhưng không phải tất cả) tính năng của một trang thân thiện với thiết bị di động thông thường. Ví dụ: một trang AMP không thể có trường hợp xảy ra mã nhúng không đồng bộ và điều này sẽ tự động dọn dẹp các plugin hoặc các chức năng cần phải có để các tập lệnh được tải đồng bộ.

Các câu hỏi thường gặp về AMP
Để giúp bạn hiểu rõ hơn về AMP là gì và giúp bạn quyết định xem đây có phải là một điều để thực hiện trên trang web của mình hay không, hãy xem Câu Hỏi Thường Gặp dưới đây.
Trang AMP nhìn như thế nào?
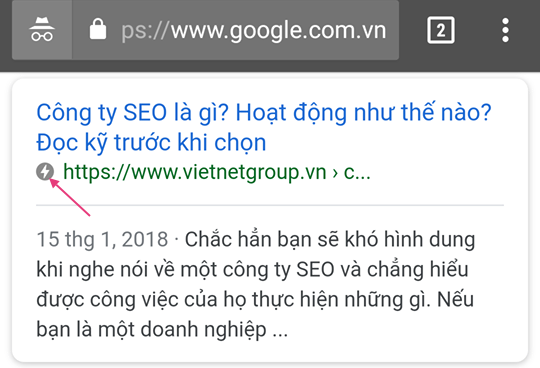
Xem ảnh chụp màn hình dưới đây về cách các bài viết của tôi tìm trong các trình khách AMP và ảnh chụp màn hình về cách Google hiển thị trang AMP trong kết quả tìm kiếm. Ví dụ bài viết mới của tôi cho từ “công ty seo là gì?”

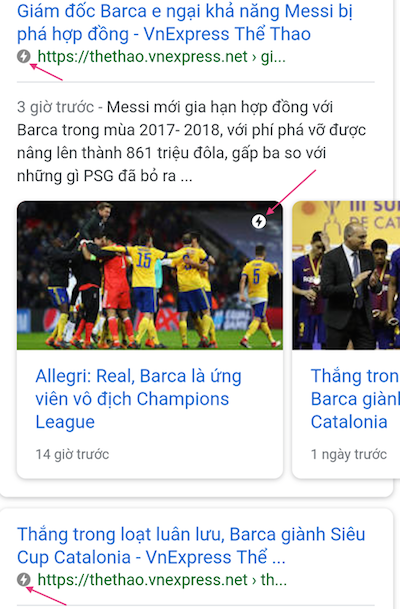
Một số trang báo chí lớn của quốc tế và Việt Nam hiện tại cũng đang sử dụng AMP (ví dụ như VNExpress – một trang báo điện tử thuộc sở hữu của tập đoàn FPT) ở trang bài viết của họ. Bạn có thể tìm kiếm và thấy được, ví dụ ở đây tôi tìm kiếm từ “Barca”

Ai hiện đang hỗ trợ AMP?
Google là nền tảng lớn nhất hỗ trợ AMP trong kết quả tìm kiếm của họ. Bên cạnh các nền tảng khác như Pinterest, Twitter, LinkedIn, Medium cũng có thể hiểu được nội dung AMP.
Facebook có phải đã tạo một phần của sáng kiến AMP?
Không. Facebook đã tạo ra phiên bản AMP riêng của họ được gọi là Facebook Instant Articles. Nó dựa trên các khái niệm tương tự như AMP (nhưng công nghệ khác nhau).
AMP là một yếu tố xếp hạng SEO?
Không trực tiếp. AMP là tất cả về tốc độ và đây là yếu tố xếp hạng sớm để hiện thành trong Mobile-First Google Index.
Trang AMP có tạo ra sự cố nội dung trùng lặp không?
Không, mọi trang AMP đều có URL theo canonical hướng đến phiên bản dành cho máy tính để bàn để người dùng khác nhau, công cụ tìm kiếm khác nhau (kể cả chương trình Google) biết rằng đây là phiên bản AMP của một trang bình thường.
Tôi có thể sử dụng AdSense trên trang AMP không?
Vâng, AdSense là một trong những nền tảng quảng cáo hỗ trợ AMP. Bạn có thể đọc nội dung dưới đây nghiên cứu trường hợp về mức thu nhập AdSense bị ảnh hưởng sau khi chuyển sang AMP.
Tôi có thể thêm hộp đăng ký email trên trang AMP không?
Như đã nêu ở trên, AMP HTML và JS có nhiều hạn chế so với HTML bình thường nên một số điều không thể thực hiện được trên các trang AMP.
Tuy nhiên, điều này không có nghĩa là bạn không thể thêm nút hoặc vị trí kêu gọi hành động trong các Trang AMP của bạn và chuyển hướng người dùng tới trang web đáp ứng của bạn để nhận đăng ký email hoặc mua hàng. Như bạn thấy dưới đây, đó là một phương pháp hoạt động rất tốt.
Tôi có thể sử dụng AMP cho cửa thương mại điện tử của mình không?
Có, bạn có thể mặc dù nó sẽ cần rất nhiều công việc lập trình để có được những thứ làm việc như bạn mong muốn. Thật dễ dàng để thêm AMP hỗ trợ cho các blog hoặc các trang web đơn giản (mà không cần bất kỳ sự trợ giúp của các nhà phát triển) nhưng đối với các trang web thương mại điện tử, bạn chắc chắn sẽ cần lập trình tùy chỉnh rất nhiều.
Ví dụ như Ebay đã sử dụng AMP.
Thêm AMP vào Website WordPress của tôi có khó không?
Không, như chúng ta sẽ thấy bên dưới đây tôi hướng dẫn, rất dễ dàng để thêm hỗ trợ AMP cho Website WordPress hoặc Blog của bạn.
Tôi có nên thêm AMP trên trang web của tôi không?
Đề nghị của tôi là Có. Google thực sự nghiêm túc về việc làm cho web di động nhanh hơn và sáng kiến AMP là một phần quan trọng của dự án này. Mặc dù AMP chưa phải là một yếu tố xếp hạng nhưng chúng lại có xu hướng ưu tiên hơn cho các trang AMP trong kết quả tìm kiếm di động của họ (những thứ khác bằng nhau) vì chúng nhanh hơn.
Họ đang có một khoản đầu tư lớn vào AMP và với việc họ phát hành mobile-first-index, họ sẽ cho tầm quan trọng của tốc độ trang web và AMP là một cách tuyệt vời để tăng tốc các trang di động của bạn.
Cách cài đặt AMP trên Website WordPress – Hướng dẫn từng bước một
Với những giải thích trên, hy vọng bạn sẽ có được cái nhìn về AMP. Và nếu bạn muốn thêm AMP trên Website WordPress của mình, hãy bắt đầu làm với những bước tôi hướng dẫn dưới đây.
Lưu ý: Bạn không phải thực hiện toàn bộ AMP trên trang web của mình. Trong phần lớn các trường hợp, bạn chỉ cần làm AMP cho các bài viết và có thể là một số trang của bạn.
Các bước làm dưới đây sẽ làm cho bài đăng trên WordPress của bạn có AMP thân thiện nhưng không phải là các trang hoặc trang chủ.
Bước 1: Cài đặt Plugins AMP
Automattic (công ty đứng sau của WordPress) đã phát hành một plugin để bổ sung hỗ trợ AMP cho các trang web WordPress. Mặc dù nó vẫn còn trong giai đoạn đầu của nó, nhưng nó có thể thành công và dễ dàng thêm AMP hỗ trợ các bài viết WordPress của bạn.
Cài đặt và Kích hoạt plugin AMP bằng cách nhấp vào liên kết này
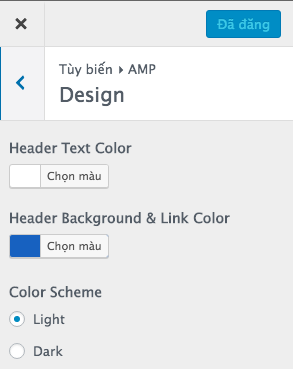
Bước 2: Tùy chỉnh màu tiêu đề
Plugin này có các tùy chọn rất hạn chế (cho đến thời điểm hiện tại tôi viết bài này) vì vậy không có gì nhiều bạn có thể thực hiện được ngoài việc cấu hình nền và màu nền của tiêu đề và lựa chọn giữa bảng màu sắc được xác định trước nền ‘sáng’ và ‘tối’.
Vào bảng điều khiển và nhấp vào Appearance -> AMP -> Design để tùy biến lựa chọn này

Chọn màu bạn muốn cho nền tiêu đề và văn bản và nhấp vào nút SAVE.
Bước 3: Thêm hỗ trợ cho Analytics
Mã phân tích hiện có trên máy tính để bàn và các trang trên điện thoại di động của bạn sẽ không theo dõi được số lượt truy cập vào các trang AMP của bạn, để theo dõi dữ liệu này, bạn cần thêm mã phân tích trong mã AMP của mình.
Có 2 cách để thực hiện việc này:
Cách 1: Nếu bạn đã sử dụng Plugins Yoast SEO trên trang web của mình, bạn có thể cài đặt và kích hoạt plugin Glue for Yoast SEO & AMP và sử dụng phần ANALYTICS để thêm ID Google Analytics của bạn.
Cách 2: Nếu bạn không sử dụng Yoast SEO, hoặc bạn không muốn cài thêm Plugins đi kèm thì bạn cần phải chỉnh sửa tập tin FUNCTIONS.PHP của bạn và thêm mã sau đây:
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
$analytics['xyz-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "XX-XXXXXXX-XX"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $analytics;
}Quan Trọng: Bạn cần thêm Id Google Analytics của riêng mình để thay thế XX-XXXXXXXX-XX được hiển thị trong phân đoạn mã ở trên.
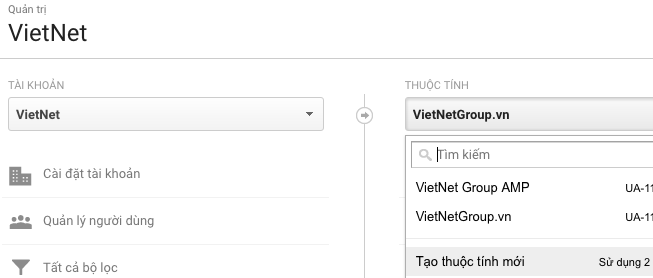
Lưu ý: Để theo dõi trang AMP của bạn tốt hơn, bạn nên tạo một thuộc tính riêng để đo hiệu suất AMP của bạn. Điều này có nghĩa là bạn cần phải chuyển đến Google Analytics và sau đó là ADMIN, mở trình đơn thả xuống thuộc tính và chọn tạo thuộc tính mới.

Google Analytics sẽ cung cấp cho bạn id thuộc tính mới và bạn có thể sử dụng nó trong Mã AMP hoặc Plugin Yoast AMP.
Bước 4: Kiểm tra triển khai AMP
Có một số kiểm tra để đảm bảo rằng các trang AMP của bạn trông đẹp nhưng cũng tuân thủ các nguyên tắc AMP. Điều này rất quan trọng bởi vì nếu có sự cố trong quá trình triển khai của bạn, Google sẽ không đưa chúng vào tài khoản.
Kiểm tra 1 -> Mở một cửa sổ trình duyệt mới và điều hướng tới một trong các bài đăng của bạn. Chỉnh sửa URL và nối thêm / AMP ở cuối. Ví dụ: nếu đây là URL bình thường của bạn
https://www.vietnetgroup.vn/tu-hoc-seo-web.html
Nó sẽ trở thành:
https://www.vietnetgroup.vn/tu-hoc-seo-web.html/amp
Đây là cách mà các trang AMP của bạn trông được giao diện của nó như thế nào, tất nhiên đừng quên rằng các trang AMP chỉ dành cho MOBILE để có được hình ảnh chính xác về cách họ nhìn, bạn cần phải lặp lại cùng một bài kiểm tra trên MOBILE.
Kiểm tra 2 -> Cài đặt tiện ích AMP Validator Chrome Extension và sau đó điều hướng tới một trang có hỗ trợ AMP. Nhấp vào biểu tượng AMP nhỏ ![]() để xem bạn có bất kỳ lỗi nào không. Nếu mọi thứ đều ổn, bạn sẽ nhận thấy biểu tượng AMP Icon sẽ trở nên xanh.
để xem bạn có bất kỳ lỗi nào không. Nếu mọi thứ đều ổn, bạn sẽ nhận thấy biểu tượng AMP Icon sẽ trở nên xanh.
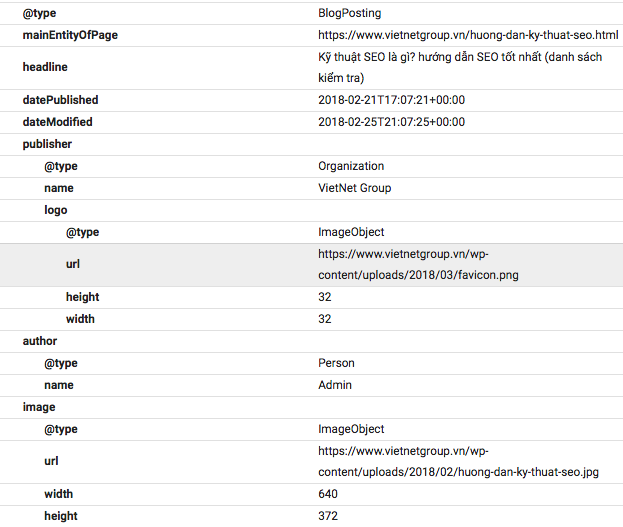
Kiểm tra 3 -> Một yếu tố rất quan trọng cho sự thành công của các trang AMP là dữ liệu có cấu trúc. Như đã lưu ý trong nguyên tắc AMP của Google, trang AMP có dữ liệu có cấu trúc hợp lệ có thể xuất hiện ở đầu kết quả trong các đoạn trích nổi bật (đó là vị trí 0 trong bảng xếp hạng). Bạn có thể thấy được ảnh chụp ở trên tôi có lấy ví dụ về trang VNExpress
Để kiểm tra dữ liệu có cấu trúc của bạn, hãy chuyển đến công cụ kiểm tra dữ liệu có cấu trúc của Google và nhập URL của cả AMP và các trang không phải là AMP. Nó luôn luôn là một ý tưởng tốt để có cấu trúc dữ liệu trên cả hai trang.
Đây là cách thử nghiệm AMP của tôi như sau:

Lưu ý: Tùy thuộc vào cách bạn đã triển khai dữ liệu có cấu trúc cho máy tính để bàn, bạn có thể phải thực hiện một số thay đổi để các trang AMP của bạn không có định nghĩa dữ liệu cấu trúc được lặp lại.
Làm cho Trang AMP tương tác hơn bằng cách thêm nút ‘Gọi hành động’
Một trong những bất lợi về trang AMP là họ không phải là lựa chọn tốt cho các trang web nhằm thu hút khách hàng tiềm năng. Mặc dù điều này là đúng một phần vì những hạn chế trong javascript, nhưng vẫn có những cách để sử dụng các trang AMP để đăng ký bản tin hoặc bán hàng.
Một cách đơn giản: bạn có thể thêm nút ‘gọi hành động’ trong các trang AMP của mình để chuyển hướng người dùng đến trang bình thường ‘thân thiện với thiết bị di động của bạn để hoàn thành tác vụ. Bằng cách thêm nội dung mời gọi hoặc banner ở vị trí mà bạn muốn.
Ví dụ: Ở dưới mỗi bài viết của tôi trên giao diện AMP tôi có thêm khung nhỏ mời gọi mọi người xem giao diện đầy đủ chẳng hạn. Nếu tôi nghĩ đến việc bán một thứ gì đó như sách, khóa học…chẳng hạn thì có thể tôi sẽ để ở đó là lời kêu gọi tới khóa học của tôi.
Liệu phương pháp này có hiệu quả?
Chắc chắn. Tôi cũng đã thử nghiệm phương pháp này trên một số trang web khách hàng ở các lĩnh vực khác nhau và với những lời kêu gọi hành động khác nhau và nó hoạt động tốt.
Ngoài ra, như chúng ta sẽ thấy bên dưới, nếu bạn đang kiếm tiền từ trang web của mình bằng AdSense, bạn vẫn có thể sử dụng trang AMP mà không làm mất Doanh thu AdSense của bạn.
Cách thay đổi style trang AMP
Plugin AMP, có một số lượng rất hạn chế các tùy chọn khi tạo kiểu cho các trang AMP của bạn. Đối với blog thông thường, phong cách mặc định thì ok nhưng trong trường hợp bạn cần phải thực hiện bất kỳ thay đổi kiểu dáng nào, bạn cần phải thêm một CSS riêng biệt trong mã AMP của bạn.
Đơn giản chỉ cần sao chép chức năng này và thêm nó vào functions.php của bạn và sử dụng nó để thêm các lớp css cụ thể cho các trang AMP của bạn.
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
// only CSS here please...
?>
.amp-wp-meta {
display:none;
}
<?php
}Trong ví dụ trên, tôi đã chọn không hiển thị dữ liệu meta post trên các bài đăng cá nhân vì vậy tôi chỉ cần ẩn nó.
Cách theo dõi hiệu suất của các trang AMP trong Google Analytics
Trong bước 3, tôi đã thêm mã Google Analytics cho AMP. Điều này sẽ cung cấp cho bạn rất nhiều dữ liệu để phân tích trong Báo cáo Analytics. Một số điều cần lưu ý:
- Khi bạn kích hoạt AMP trên trang web của mình và lượng truy cập bắt đầu vào, bạn sẽ thấy một sự giảm rõ rệt trong số lượt truy cập từ Điện thoại di động trên các báo cáo chính của Google Analytics. Đừng hoảng sợ, điều này là bình thường vì nếu lưu lượng truy cập AMP của bạn đang gia tăng nghĩa là Google đang hiển thị các trang AMP của bạn trong kết quả tìm kiếm trên điện thoại di động thay vì các trang di động ‘bình thường’.
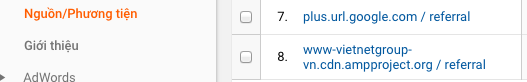
- Nếu bạn đi tới báo cáo Chuyển đổi -> Tất cả lượng truy cập -> Nguồn / Phương tiện trong tài khoản Google Analytics chính của mình, bạn sẽ thấy một trong các nguồn là “cdn.ampproject.org/referral”.

Đây là những lần truy cập vào trang web thân thiện với điện thoại di động của bạn đến từ các trang AMP của bạn. Nếu bạn đã thiết lập Mục tiêu chính xác, sau đó bạn có thể sử dụng dữ liệu này để hiểu số lần hoàn thành mục tiêu (bán hàng, đăng ký, v.v …) được bắt đầu từ các trang AMP.
Cách theo dõi hiệu suất của các trang AMP trong Google Search Console
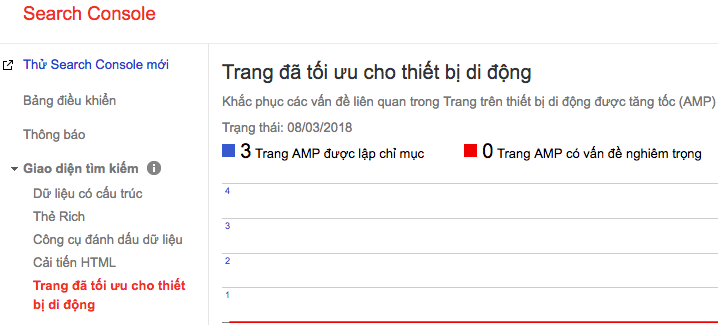
Một cách khác để kiểm tra hiệu suất của các trang AMP của bạn là thông qua Google Search Console.
Có 2 báo cáo để kiểm tra:
Thứ nhất -> Trong GIAO DIỆN TÌM KIẾM, bạn có thể tìm thấy một tùy chọn cho TRANG ĐÃ ĐƯỢC TỐI ƯU CHO THIẾT BỊ DI ĐỘNG. Báo cáo này sẽ cho bạn biết nếu có bất kỳ lỗi nào với các trang AMP của bạn. Nếu đúng như vậy, bạn cần thực hiện các biện pháp cần thiết để sửa chúng.

Thứ 2 -> Trong báo cáo PHÂN TÍCH TÌM KIẾM trong LƯU LƯỢNG TÌM KIẾM, bây giờ bạn có thể lọc các kết quả để hiển thị thứ hạng và lượng truy cập của bạn cho kết quả của AMP trong phần GIAO DIỆN TÌM KIẾM.
Có nên tạo trang AMP trên trang web kiếm tiền từ Google Adsense
Tôi có cài AMP cho một Website của một người bạn trong lĩnh vực của tôi. Website có lượng traffic tổng là 420k visitor / tháng. Mặc dù đây là Website tôi có hỗ trợ làm SEO nhưng tôi không được phép public thông tin Website này. Google AdSense là nguồn thu nhập chính của trang web đó.
Tác động lên lượng truy cập sau khi chuyển sang AMP là gì?
Trước khi tham gia vào các chi tiết, tôi đề cập đến một số ngày quan trọng liên quan đến AMP. Các trang AMP đã được Google công bố vào tháng 2 năm 2016 và đã được kết hợp chặt chẽ với kết quả tìm kiếm của họ vào giữa tháng 9 năm 2016. Vì vậy, bất kỳ trang web nào hỗ trợ AMP cũng tăng lượng truy cập đến các trang AMP của họ trong thời gian đó.
Tôi cài đặt AMP cho Website trong tuần đầu tiên của tháng 12 năm 2016 và một tuần sau khi tôi bắt đầu nhận được lưu lượng truy cập AMP.
Hai tháng sau khi triển khai, lượng truy cập AMP tăng dần cùng với lượng truy cập toàn bộ trang web (nếu bạn kết hợp tính cả máy tính để bàn, điện thoại di động và amp).
AMP hiện tạo ra khoảng 50% lượng truy cập trên điện thoại di động nhưng lượng truy cập từ các trang trên điện thoại ‘thông thường’ ít hơn mức tăng lượng truy cập từ AMP. Nói cách khác, sau khi chuyển sang AMP, tổng lưu lượng truy cập trang web tăng lên (khoảng 10% so với tháng trước).
Hiệu quả trên Thu nhập của Google AdSense như thế nào?
Google AdSense là một trong những nền tảng quảng cáo hỗ trợ AMP. Sau khi chuyển các bài đăng sang AMP, tôi cũng đã thêm các đơn vị AdSense bằng nội dung của các trang và các quảng cáo AdSense khớp với nhau ở cuối mỗi bài đăng.
Nhìn vào các báo cáo AdSense và so sánh hiệu suất của AMP và các trang trên điện thoại di động không phải AMP, tôi có thể thấy rằng:
- CPC trung bình tương tự nhau cho cả hai.
- CTR trung bình cao hơn một chút trên các trang thân thiện với thiết bị di động bình thường và điều này là do Quảng cáo trên các trang AMP mất nhiều thời gian hơn để tải vì vậy nếu người dùng cuộn xuống trang nhanh họ sẽ bỏ lỡ nó (đó là lý do thực hiện tốt việc di chuyển các đơn vị AdSense xuống cuối trang để họ có đủ thời gian để tải).
Mặc dù có sự khác biệt đó, thu nhập AdSense tổng thể tăng do sự gia tăng lượng truy cập.
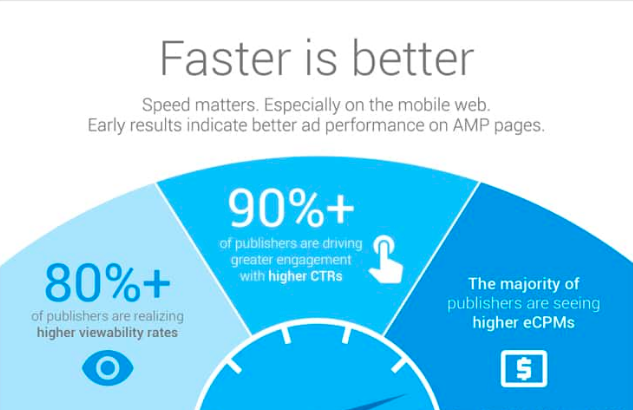
AdSense cũng đã phát hành một số nghiên cứu trường hợp sớm cho thấy hiệu quả của AMP đối với thu nhập AdSense (ảnh chụp màn hình bên dưới).

KẾT LUẬN
Sớm hay muộn bạn sẽ phải sử dụng AMP và lý do rất đơn giản: Google đang thúc đẩy AMP rất nhiều và với việc giới thiệu Mobile First Index, nơi tốc độ tải đóng một vai trò rất quan trọng, bạn sẽ không còn lựa chọn nào khác ngoài việc làm các trang di động của bạn càng nhanh càng tốt và AMP là câu trả lời của bạn.
Bên cạnh tốc độ, Google đã đưa ra các trang AMP một cách xử lý đặc biệt với mục tìm kiếm tin tức và cách nó cho thấy các trang AMP trong kết quả tìm kiếm của nó, do đó, nếu bạn không di chuyển trang sang AMP thì có thể Website của bạn ở vị trí sau các đối thủ cạnh tranh của bạn, bạn sẽ ở trong bất lợi. Nếu bạn để ý trình duyệt Chrome trên di động có tính năng news hiển thị những tin tức mới nhất của báo chí. Báo chí có AMP là một lợi thế cho tính năng đó.
Điều tốt là việc xác thực AMP được thực hiện trên từng trang một, vì vậy nếu bạn đang chạy một trang web phức tạp, bạn có thể bắt đầu bằng cách di chuyển các mục blog và có thể là các trang quan trọng nhất của bạn tới AMP và giữ lại trang sản phẩm của bạn và các trang khác mà chức năng AMP không hỗ trợ hoặc sẽ quá khó và tốn kém để thực hiện.
Nếu bạn đang chạy một blog bình thường thì bạn không có lý do gì, hãy sử dụng hướng dẫn trên chi tiết về amp này và bắt đầu chạy các trang AMP trong vài phút.
Hãy giúp tôi bổ sung nội dung về AMP với kinh nghiệm của bạn trong phần bình luận.
Biên soạn: Phong Vũ











Cho e hỏi mình có thể cài amp cho trang chủ được không? Em tham khảo 1 số trang thấy họ không cài amp cho trang chủ, chỉ cài các trang sản phẩm, hay bài viết.
Trang chủ thông thường là trang trình bày được các sản phẩm, dịch vụ,…và tất cả các nội dung cơ bản về Website đó. Mình nghĩ trang chủ dùng AMP chỉ phù hợp trong trường hợp website đó hoạt động dưới dạng 1 blog (liệt kê bài viết lần lượt ra trang chủ). Còn trong trường hợp khác thì không nên, vì dù sao AMP nó cũng là 1 dạng giao diện cơ bản.
Hơn nữa, trang chủ là nơi thường nhắm về thương hiệu của bạn nên mình nghĩ nếu bạn có dùng AMP thì chỉ nên dùng cho bài viết, page, sản phẩm.
Có 1 lưu ý 1 vài bạn bè mình dùng AMP bị chặn bởi mạng VNPT trong 1 số thời điểm nhạy cảm. Bạn có thể cài và theo dõi nhé.
Xin lỗi bạn vì đã phản hồi chậm trễ !