Thẻ <H1> thường là thẻ tiêu đề đầu tiên được hiển thị trên một trang. Nó nằm ở đầu phân cấp các thẻ được tìm thấy trên một trang.
Mỗi trang hoặc bài đăng có thể có nhiều tiêu đề (Headings). Thẻ <h1> trong HTML thường được sử dụng cho tiêu đề của trang hoặc bài đăng và đây là tiêu đề đầu tiên hiển thị trên một trang. Việc định dạng h1 thường khác với phần còn lại của các thẻ tiêu đề được tìm thấy trên một trang (h2, h3, h4).
Trong bài viết này, bạn sẽ học, biết về các thẻ Heading trong HTML, điều gì là đặc biệt về thẻ <h1>, tại sao nó là quan trọng đối với SEO và làm thế nào để viết một thẻ tiêu đề tốt cho SEO và thân thiện với người dùng.
Để dễ dàng hơn cho việc đọc, tôi đưa mục lục cho nội dung bài này bao gồm:

1 – Thẻ tiêu đề HTML là gì?
Trong ngôn ngữ đánh dấu văn bản (HTML – Hyper Text Markup Language), ngôn ngữ được sử dụng để hiển thị các trang web trong trình duyệt (không thuộc nền tảng CMS), có nhiều thẻ khác nhau có thể được sử dụng để tạo tiêu đề trong một tài liệu văn bản.
Nó rất giống với việc tạo tiêu đề trong Microsoft Word. Khi bạn muốn một văn bản hoặc một từ đặc biệt để nổi bật, bạn có thể đặt kiểu của nó là tiêu đề 1, tiêu đề 2, ….
Các tiêu đề trong một tài liệu Word có thể được sử dụng để phân chia một tài liệu ở các phần khác nhau hoặc như một hướng dẫn để tạo một bảng mục lục.
Nói chung, họ tạo một tài liệu dễ đọc hơn bằng cách chia một tài liệu lớn thành các phần nhỏ hơn, mỗi phần có một tiêu đề có định dạng khác nhau (chữ lớn hơn, đậm hơn, vân vân), hơn phần còn lại của tài liệu.
Thẻ tiêu đề HTML hoạt động theo cùng một cách.
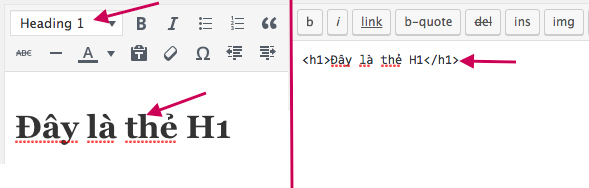
Khi bạn đánh dấu một câu trong trình soạn thảo WordPress và đặt nó vào Tiêu đề 1, hệ thống sẽ thêm mã sau đây vào HTML:
<h1>Đây là thẻ H1</h1>
Điều này nói với trình duyệt để định dạng câu đó theo một phong cách khác (được định nghĩa bởi các lớp CSS) của chủ đề của bạn.
Xem ví dụ dưới đây:

Đây là trình soạn thảo của WordPress, tôi đã cho hiển thị nội dung soạn thảo ở dưới dạng trực quan, sau đó tôi cho bạn xem ở dưới dạng văn bản HTML. Bạn thấy được thẻ <h1>
Khi bạn đặt tiêu đề là H2 hoặc H3, HTML sẽ thay đổi thành:
<h2> Đây là thẻ H2 </ h2>
<h3> Đây là thẻ H3 </ h3>
Vì vậy, thẻ tiêu đề HTML là các đoạn mã HTML được sử dụng để chỉ các tiêu đề của một trang.
2 – Thẻ H1 là gì?
Thẻ <H1> thường là thẻ tiêu đề đầu tiên được hiển thị trên một trang. Nó nằm ở đầu phân cấp các thẻ được tìm thấy trên một trang.
Để làm cho văn bản nổi bật, thẻ h1 được định dạng khác với phần còn lại của các thẻ trang.
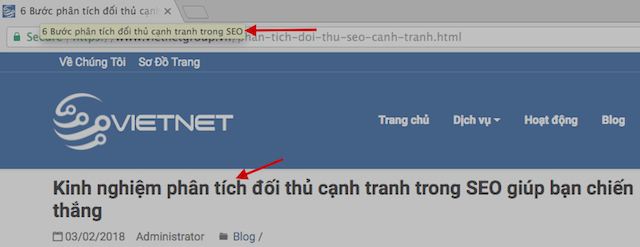
Dưới đây là ví dụ về thẻ h1:

Cách dễ dàng hơn để hiểu việc sử dụng các thẻ là tưởng tượng rằng bạn đang viết một phác thảo của một tài liệu lớn.
Tiêu đề chính của tài liệu sẽ là <h1>, các điểm chính của bạn <h2> và các điểm phụ <h3>.
Khi nói đến phát triển web và SEO, có một số khác biệt giữa tiêu đề trang và thẻ H1, chúng ta hãy xem bên dưới hai cách này và lý do tại sao bạn nên quan tâm.
Sự khác nhau giữa Thẻ H1 và Tiêu đề Trang trong SEO
Một trong những thẻ quan trọng nhất cho mục đích SEO là thẻ tiêu đề (<title> </ title>).
Khác biệt chính giữa chúng là:
- Thẻ tiêu đề (title) được hiển thị trong SERPS (các trang kết quả tìm kiếm). Nó được sử dụng làm tiêu đề chính của đoạn mã trong kết quả tìm kiếm.
- Thẻ Tiêu đề (title) không được hiển thị trong phần thân trang mà nó là một phần của tiêu đề toàn trang <header> </ header> và nó cũng được hiển thị trong tiêu đề của trình duyệt.
- Thẻ <H1> được hiển thị cho người dùng khi duyệt trang.
- Thẻ tiêu đề (title) là một tín hiệu mạnh mẽ cho trình thu thập công cụ tìm kiếm về nội dung trang.
Vì vậy, khi nói đến SEO On-page, tiêu đề trang quan trọng hơn thẻ H1 nhưng để có kết quả tốt nhất, bạn nên tối ưu hóa cả hai.
Tại sao thẻ H1 lại quan trọng đối với SEO?
Một trong những nhiệm vụ phức tạp nhất của công cụ tìm kiếm là hiểu được ý nghĩa (ngữ cảnh) của một trang.
Để có thể làm điều đó một cách hiệu quả và nhanh nhất, họ sử dụng dữ liệu từ các tín hiệu khác nhau.
Một trong những tín hiệu là tiêu đề trang và một trong yếu tố khác là thẻ H1.
Khi thu thập thông tin nội dung của trang, trình thu thập của công cụ tìm kiếm đọc mã HTML và họ cố gắng xác định những câu nào được chứa trong các thẻ tiêu đề (h1, h2, vv).
Họ coi đó là những chỉ dẫn về nội dung trang.
Vì vậy, bằng cách sử dụng từ khoá trong thẻ H1, bạn sẽ giúp các công cụ tìm kiếm hiểu được trang của bạn là gì.
Một lý do khác tại sao tiêu đề quan trọng đối với SEO là bởi vì chúng giúp người dùng dễ dàng điều hướng đến nội dung của trang. Người sử dụng có thể nhìn thấy những gì về trang này bằng cách nhìn vào thẻ H1. Phần còn lại của tiêu đề cung cấp một gợi ý lớn cho người dùng cũng giống như những gì người dùng mong đợi ở mỗi phần sau.
Lấy ví dụ bài đăng bạn đang đọc bây giờ, tôi đã đánh dấu tất cả các điểm quan trọng như là h2 và cũng có thêm một bảng của các nội dung ở trên cùng làm cho chuyển hướng dễ dàng hơn.
3 – Thẻ H1 tốt nhất cho SEO
Bây giờ lý thuyết về các thẻ h1 đang ở đằng sau chúng ta, hãy xem cách viết tiêu đề tốt cho bài viết hoặc nội dung trang của bạn nói chung.
Thẻ H1 có thể khác hoặc giống như Tiêu đề trang (title)
Trong phần lớn trường hợp tiêu đề trang và thẻ h1 đều giống nhau. Điều này là do CMS (như WordPress), được định cấu hình theo cách này.
Điều này hoàn toàn tốt. Nó không phải là một sai lầm SEO, để có cùng một văn bản cho các tiêu đề trang và tiêu đề h1.
Theo hướng dẫn chung, hãy sử dụng các tiêu đề và thẻ h1 khác nhau khi nó có ý nghĩa đối với người dùng và mục tiêu SEO của bạn.
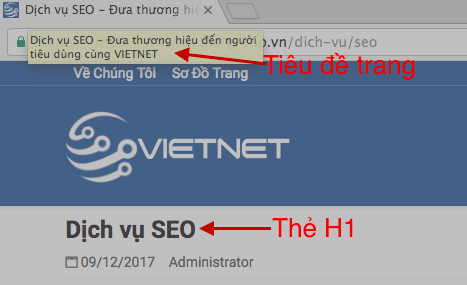
Ví dụ, xem tiêu đề và h1 Tôi đã sử dụng cho trang dịch vụ SEO của tôi.

Tiêu đề trang là mô tả nhiều hơn bởi vì nó được hiển thị trong SERPS (Trang kết quả trả về của công cụ tìm kiếm) nhưng đối với các thẻ H tôi muốn một cái gì đó đơn giản hơn vì vậy tôi thay đổi nó để chỉ là ‘Dịch vụ SEO’.
Làm thế nào để tạo cho một thẻ h1 và tiêu đề trang khác nhau?
Tôi đã đề cập ở trên rằng hầu hết các chủ đề và nền tảng phát triển web được định cấu hình để sử dụng cùng một giá trị cho tiêu đề trang và thẻ h1 và đây thường là những gì bạn chỉ định làm tiêu đề của một trang hoặc bài đăng.
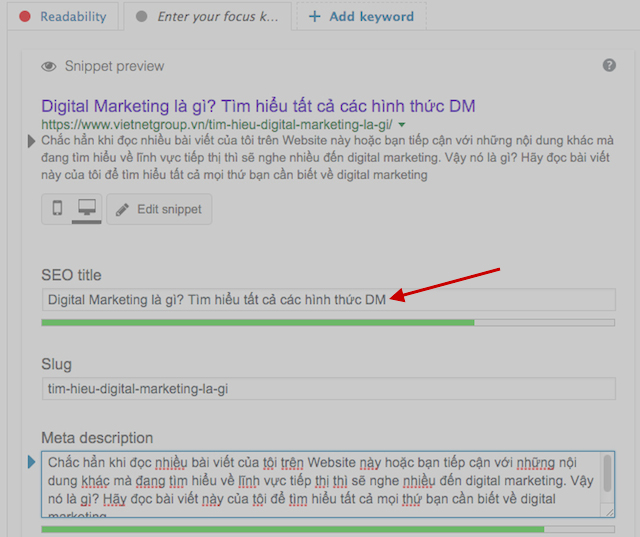
Nếu bạn muốn thay đổi nó và có các giá trị khác nhau thì bạn có thể chỉnh sửa mã HTML của bạn hoặc nếu bạn đang sử dụng WordPress để sử dụng plugin như Yoast SEO.

Sử dụng các từ khóa trong thẻ H của bạn
Nó được đánh giá cao nên sử dụng từ khoá trong tiêu đề của bạn. Như đã giải thích trong bài tự học SEO của tôi dành cho người mới bắt đầu, từ khoá nên được bao gồm trong tiêu đề và thẻ H1.
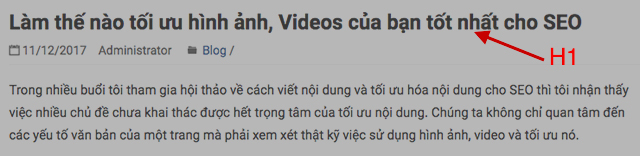
Nếu bạn chọn có tiêu đề khác và thẻ Heading 1 khác thì bạn có thể sử dụng từ khóa chính của mình trong tiêu đề và từ khoá liên quan trong H1, như thể hiện trong ví dụ dưới đây.

Tất nhiên, điều đó không có nghĩa là bạn nên vượt qua giới hạn và bắt đầu tạo các tiêu đề nhồi nhét từ khóa. Dựa trên kết quả nghiên cứu từ khóa của bạn, bạn có thể chọn những từ khóa để sử dụng.
Theo quy tắc chung, từ khóa dài là những ứng cử viên tuyệt vời để sử dụng trong thẻ H1 và các thẻ H khác của bạn.
Tránh các thẻ H rất dài
Đừng làm cho thẻ H của bạn quá dài. Sử dụng thẻ H ngắn nhưng có mô tả phía sau. Sử dụng các nguyên tắc về độ dài tương tự như tên trang, chẳng hạn dưới 65 ký tự.
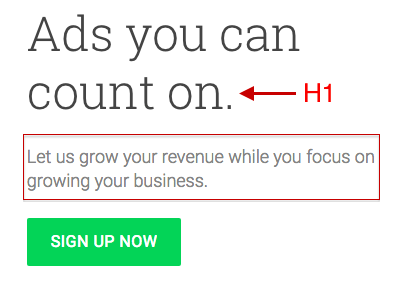
Nếu bạn cần cung cấp mô tả dài hơn thì bạn có thể sử dụng thẻ H ngắn và sau đó là văn bản đậm để cung cấp thêm thông tin như trong ví dụ dưới đây từ Google AdSense.

Thẻ H1 của bạn được nhìn thấy và không ẩn đối với người dùng
Nhiều giao diện của WordPress có thẻ h1 trong html của trang nhưng họ sử dụng CSS để ẩn nó khỏi người dùng. Đây không phải là một thực hành tốt cho SEO.
Kiểm tra xem giao diện web của bạn xuất hiện thẻ H1 một cách chính xác và có thể nhìn thấy trên trang.
Cách dễ nhất để làm điều này là xem nguồn của một trang (nhấp chuột phải và chọn VIEW SOURCE) và tìm kiếm H1.
Những gì bạn thấy đóng trong <h1> </ h1> cũng nên hiển thị trên trang.

Làm phong cách H1 của bạn khác với các phần còn lại
Làm cho h1 của bạn nổi bật. Làm cho các chữ cái lớn hơn phần còn lại của văn bản và các thẻ H khác.

Sử dụng thẻ H theo thứ bậc
Tôi đã đề cập ở trên rằng bạn nên tiếp cận các thẻ tiêu đề (Headings) giống như cách viết phác thảo cho một cuốn sách hoặc tài liệu dài.
Điều quan trọng đối với SEO là có các thẻ của bạn theo cách có thứ bậc nếu không bạn có thể lẫn lộn cả công cụ tìm kiếm và người dùng.
Nói cách khác, <h1> của bạn phải ở trên đầu của Mã HTML và phần còn lại (h2, h3, v.v) để làm theo thứ tự đó.

Lưu ý trong ví dụ trên chỉ muốn bạn thấy được sự thay đổi kích cỡ font chữ khi bạn di chuyển xuống phân cấp.
Chỉ sử dụng một thẻ h1 trên mỗi trang
Thực tiễn SEO tốt nhất cho thấy rằng chỉ nên có một thẻ h1 trên mỗi trang. Điều này là do nó có ý nghĩa hơn và đây là những gì bạn nên nhắm tới.
Trong các trường hợp mặc dù bạn kết thúc nội dung có nhiều thẻ h1 trong một trang, đây không phải là điều quá tồi. Nếu bạn có thể sửa lại thì nên làm điều đó, nếu không thì hãy để nó tự nhiên nếu những H1 khác là cần thiết và đúng phù hợp với nội dung phân mục của bạn.
Đây là một video của Google về việc sử dụng nhiều thẻ h1 trên mỗi trang.
Thẻ H1 phải khớp với ý định của người dùng
Đừng quên ý định của người dùng khi viết h1. Nếu điều này không phù hợp với mong đợi của người dùng thì họ có thể rời khỏi trang web của bạn mà không cần đọc nội dung.
Nếu điều này xảy ra bạn không chỉ mất khách hàng hoặc độc giả tiềm năng, nó cũng ảnh hưởng rất xấu đến SEO của bạn.
Hành vi này của người dùng ghé thăm trang web và sau đó trở lại với kết quả tìm kiếm vì họ không vui được biết đến là kết quả không phù hợp và có thể ảnh hưởng tiêu cực đến thứ hạng của bạn trong thời gian dài.
Đảm bảo rằng h1 của bạn cho người dùng những gì họ mong đợi để xem trên trang.
4 – Ví dụ về tối ưu hóa thẻ H1
Hãy xem xét một số ví dụ điển hình từ các trang web có thẻ H1 tối ưu để giúp bạn hiểu các nguyên tắc trên có thể áp dụng như thế nào đối với thực tiễn.
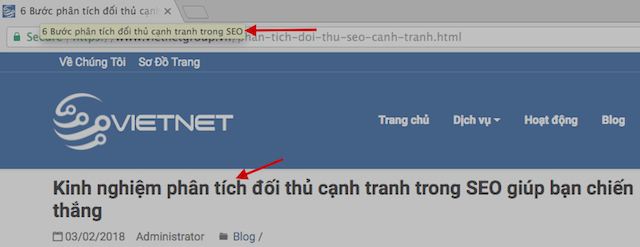
Ví dụ 1: Thẻ H1 được tối ưu hóa cho người dùng, trong khi tiêu đề trang ngắn và thân thiện với SEO.

Ví dụ 2: Đối với thương hiệu nổi tiếng, thẻ H1 (đối với trang chủ) có thể khớp với tên thương hiệu trong khi tiêu đề trang có thể bao gồm cả từ khoá.

Ví dụ 3: Hoàn toàn sử dụng cùng giá trị cho tiêu đề trang và tiêu đề.

5 – Các thẻ h2, h3 và h4 thì như thế nào?
Để tránh nhầm lẫn, hãy để tôi làm rõ điều này. Tất cả các nguyên tắc được giải thích ở trên áp dụng cho tất cả các thẻ H và không chỉ là H1.
Ngoài ra, xin lưu ý những điều sau đây:
- Không sử dụng thẻ H khi dùng các thẻ khác như đậm hoặc nghiêng là thích hợp hơn.
- Đừng lạm dụng việc sử dụng các thẻ H. Sử dụng thẻ H khi vấn đề cần đối với cấu trúc, mục đích điều hướng và để làm cho nội dung trang dễ đọc hơn.
- Bạn không phải sử dụng tất cả các loại thẻ H trong một trang. Bạn có thể chỉ sử dụng h1 và h2, tùy thuộc vào độ dài và loại nội dung của bạn.
- Có sự cân bằng dễ nhìn giữa việc sử dụng các thẻ H và các yếu tố định dạng khác luôn là cách tiếp cận tốt nhất.
6 – Bạn có thể làm gì khác để cải thiện SEO?
SEO, là một phần của SEM (Tiếp thị công cụ tìm kiếm), là cung cấp cho người dùng một trải nghiệm tuyệt vời và một trong những người dùng đó là một công cụ tìm kiếm mà chúng lại đang cố cung cấp trải nghiệm tốt nhất cho người dùng của họ.
Thông thường với SEO, bạn cố gắng khắc phục rất nhiều điều nhỏ nhoi mà nó có thể không quan trọng, nhưng khi kết hợp với nhau, thì nó có thể cải thiện thứ hạng tìm kiếm của bạn.
Vì vậy, bên cạnh việc tối ưu hóa thẻ h1, dưới đây là danh sách những thứ khác cần thiết cho sự thành công của SEO.
- Xem lại kỹ thuật SEO và đảm bảo rằng các công cụ tìm kiếm có thể truy cập, thu thập thông tin và lập chỉ mục trang web của bạn mà không có bất kỳ vấn đề nào.
- Cấu hình trang web của bạn để sử dụng các URL thân thiện với SEO cho các bài đăng và trang của bạn
- Tạo trang web chất lượng cao cung cấp trải nghiệm tuyệt vời cho người dùng
- Viết nội dung thân thiện SEO với chất lượng cao cung cấp giá trị tuyệt vời cho người dùng
- Kết nối nội dung của bạn với nhau bằng cách sử dụng liên kết nội bộ để tạo trang web nhỏ của riêng bạn, giúp người dùng dễ dàng khám phá thêm các trang từ trang web của bạn.
- Thúc đẩy trang web của bạn bằng cách sử dụng các thực tiễn vững chắc với mục tiêu nhận liên kết từ các trang web khác trên Internet (đây được gọi là xây dựng liên kết tự nhiên).
7 – KẾT LUẬN
Những nỗ lực SEO của bạn không bắt đầu và kết thúc bằng việc tối ưu hóa thẻ H1. Tối ưu hóa các thẻ tiêu đề (Headings), đó là một trong những điều bạn cần làm nhưng chắc chắn nó không phải là công việc cuối cùng của SEO.
Không giống như các yếu tố SEO khác, thẻ h1 là cái gì bạn có thể kiểm soát và nếu được tối ưu một cách chính xác có thể tạo sự khác biệt trong bảng xếp hạng của bạn.
Nếu bạn cảm thấy tự tin từ những gì bạn đã đọc ở trên, bước tiếp theo là thực hiện Kiểm toán H1 của trang web của bạn và xác định những h1 cần được tối ưu hoá.
Biên soạn: Phong Vũ











Rất hay, rất ý nghĩa, mình đọc hết bài viết luôn ad ạ!