Trang chủ SEO tốt là rất quan trọng cho các trang web thương mại điện tử.
Trang chủ là một trong những trang quan trọng nhất của một web bán hàng trực tuyến, nó phải vừa thân thiện với người dùng và vừa thân thiện với công cụ tìm kiếm.
Khi khách hàng tiềm năng ghé thăm trang chủ của cửa hàng trực tuyến đó, họ sẽ có thể nhìn thấy ngay:
- Bạn là ai
- Những gì bạn đang bán
- Tại sao phải mua từ bạn
- Cách tìm kiếm (các) sản phẩm mà họ quan tâm mà nhấp chuột ít nhất có thể.
Mặt khác, khi trình thu thập thông tin tìm kiếm thu thập dữ liệu trang chủ, nó sẽ dễ dàng trích xuất thông tin về doanh nghiệp, địa chỉ của bạn (nếu bạn có sự địa điểm cụ thể) và các sản phẩm.
Tại sao lại cần quan tâm đến trang chủ?
Đối với các trang web thương mại điện tử, trang chủ là trang được truy cập nhiều nhất của trang web, ngay cả khi nó không được đặt làm trang đích cho các chiến dịch PPC.
- Đó là trang mà mọi người có thể liên kết từ các bài viết của họ.
- Đây là trang mà người dùng sẽ truy cập để quyết định xem họ có nên tin cậy công ty này hay không
- Đó là trang đại diện cho miền của bạn trong trang kết quả tìm kiếm và nó sẽ trở nên mạnh mẽ hơn theo thời gian (và đạt được thứ hạng cao hơn), khi bạn phát triển trang web của bạn.
- Đó là trang mà mọi người sẽ ghé thăm lại để kiểm tra nếu bạn có sản phẩm hoặc dịch vụ mới.

Làm thế nào để SEO trang chủ web bán hàng trực tuyến?
Các quá trình SEO trang chủ được chia thành hai phần.
Phần thứ nhất là SEO On-Page và phần thứ hai là quá trình tối ưu hóa người dùng.
Cả hai phần đều quan trọng không kém vì vậy không có câu hỏi nào để làm cái nào làm việc đầu tiên hoặc thứ hai, một trang chủ được tối ưu hóa đúng cách nên kết hợp cả hai yếu tố.
Bước 1: Cách Tối ưu hóa trang chủ cho người dùng.
Hãy bắt đầu với phần thứ hai, tối ưu hóa người sử dụng.
Như đã đề cập ở trên, người dùng truy cập trang chủ của bạn phải được cung cấp thông tin về công ty của bạn, đó là sản phẩm và dịch vụ.
Để đạt được mục tiêu này, bạn cần chú ý đặc biệt đến việc thiết kế và cấu trúc của trang chủ để nó bao gồm tất cả các yếu tố thiết yếu ở đó.
Điều quan trọng của màn hình đầu tiên
Mục đầu tiên trong danh sách là tối ưu hoá nội dung lần đầu người dùng thấy được ngay.
Chúng ta trình bày những gì trên màn hình đầu tiên? Đó là nội dung hiển thị cho người dùng mà không cần phải cuộn trang.
Nói cách khác, khi trang chủ được tải đầy đủ, người dùng sẽ thấy được gì trước khi chạm vào thanh cuộn theo chiều dọc? Đó là nội dung trên màn hình đầu tiên.
Đó là thay đổi đầu tiên của bạn để giành được ấn tượng đầu tiên và khuyến khích người dùng ở lại trang web của bạn và điều hướng đến các sản phẩm hoặc dịch vụ của bạn.
Nếu bạn có nội dung sai trong màn hình đầu tiên, có lẽ bạn sẽ mất hầu hết khách hàng tiềm năng của mình.
Nội dung nào nên có trong màn hình đầu tiên?
Đây là những yếu tố thiết yếu cho nội dung hiển thị đầu:
- Logo trang web
- Thông tin liên lạc
- Menu tùy chọn (Menu tùy chọn nên dựa trên kết quả của quá trình nghiên cứu từ khóa và cấu trúc của menu, phải phù hợp với cấu trúc của cửa hàng của bạn.)
- Các chương trình khuyến mãi
- Tiêu đề lớn
- Hộp tìm kiếm (nếu có)
- Nút gọi hành động
- Liên kết với Giỏ hàng hoặc Đăng nhập Tài khoản
Cách tốt nhất để hiểu những nguyên tắc này là xem một số trang web thương mại điện tử thành công tại Việt Nam (và một số trang web cung cấp dịch vụ) và xem chúng được áp dụng như thế nào trong thực tế.
Mặc dù mỗi trang web được hiển thị dưới đây nằm trong một vị trí khác nhau và có các mục tiêu tiếp thị khác nhau, khi nói đến tối ưu hóa trang chủ, chúng có nhiều điểm tương đồng.
(Nếu thành công nhất trên internet bạn có thể tham khảo Website Amazon.com, Zappos.com)
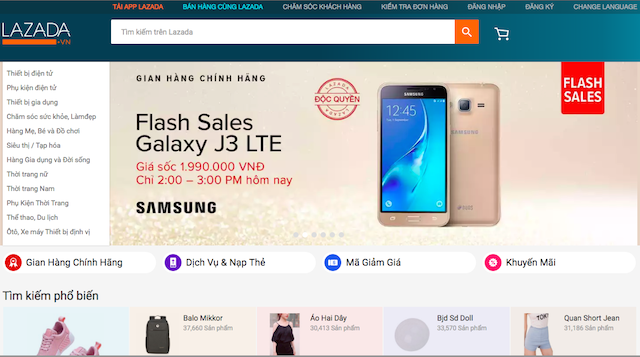
1 – Lazada.vn

Nói về thương mại điện tử ở Việt Nam không thể không đề cập đến Lazada. Lazada là công ty hàng đầu về thương mại điện tử ở Việt Nam với một con số doanh thu rất lớn trong mỗi năm.
Khi bạn truy cập vào trang chủ của Lazada.vn, bạn sẽ nhận thấy rằng họ tận dụng lợi thế cho khu vực ‘màn hình đầu tiên’.
Bên cạnh logo, nút tìm kiếm và đăng nhập, họ còn có một số hộp kêu gọi để thu hút sự chú ý của người dùng khi người dùng bắt đầu ghé thăm trang chủ của họ.
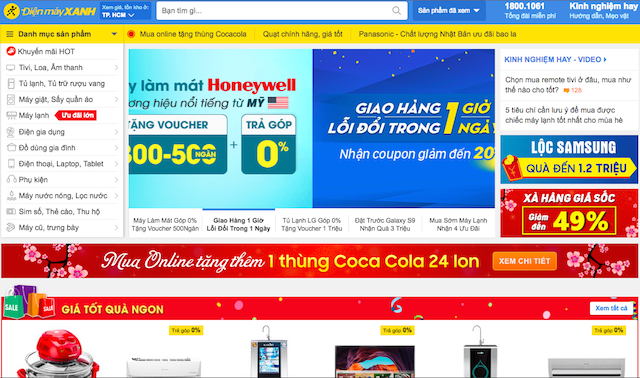
2 – Dienmayxanh.com

Đây cũng là một Website nổi bật về tối ưu mà tôi rất hay lấy làm demo bởi vì nhiều yếu tố nổi bật, ngoài việc bố cục được tối ưu thì các tiện ích của dienmayxanh cũng rất hài hòa. Dienmayxanh hiện tại cũng đang nắm vị trí số 1 trong phân khúc của hàng điện máy về doanh thu.
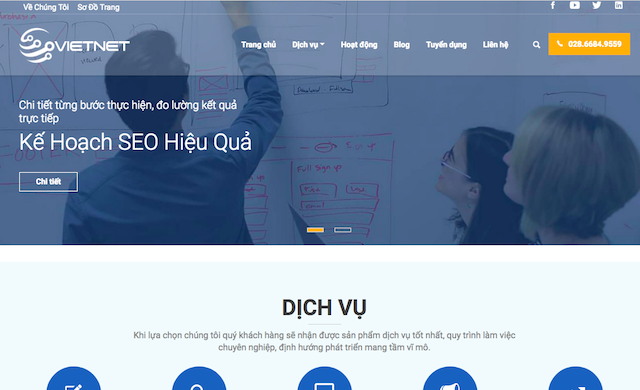
3 – Vietnetgroup.vn

Nếu bạn bán các dịch vụ tiếp thị kỹ thuật số (như chúng tôi cung cấp), bạn có thể sử dụng trang chủ để giải thích bằng một vài chữ cho người dùng biết bạn là ai và bạn làm gì và sau đó với một danh sách rõ ràng, để giải thích cho họ loại dịch vụ nào bạn đang cung cấp.
Nguyên tắc đặc biệt dành cho Điện thoại di động
Rất có thể phần lớn lượng truy cập không phải trả tiền sẽ đến trang web của bạn từ người dùng thiết bị di động, vì vậy bạn cần chú ý đặc biệt đến cách trang web thương mại điện tử của bạn được hiển thị trên thiết bị di động.
Việc có một trang web đáp ứng (Reponsive) là một bước đi đầu tiên tốt nhưng đối với các cửa hàng trực tuyến, bạn có thể cần cung cấp cho người dùng một trải nghiệm nhiều hơn cho điện thoại di động.
Điều đó không có nghĩa là bạn cần có phiên bản cho thiết bị di động trên tên miền phụ hoặc một tên miền khác để duy trì bản sao của trang web dành cho điện thoại di động.
Nhà phát triển web tốt có thể thực hiện những điều chỉnh cần thiết cho trang web đáp ứng của bạn để nó hoạt động tốt hơn trên điện thoại di động.
Điều đặc biệt về điện thoại di động là gì?
Khoảng trống sẵn có trên thiết bị di động (chiều ngang màn hình và chiều cao) ít hơn so với máy tính để bàn và máy tính bảng.
Người dùng di động chủ yếu là kết nối dữ liệu do đó tốc độ và kích thước của trang là rất quan trọng.
Người dùng thiết bị di động đang di chuyển và họ cần nhận được thông tin họ muốn theo cách nhanh nhất có thể với số lượng tối thiểu số thao tác phiền nhiễu.
Mặc dù bạn có thể sử dụng trang chủ dành cho máy tính để bàn để cung cấp cho họ thông tin về công ty của bạn và chào mừng họ đến cửa hàng của bạn, trên điện thoại di động, trang chủ của bạn sẽ cung cấp cho người dùng chính xác những gì họ đang tìm kiếm mà không cần thông tin bổ sung hoặc không cần thiết.
Google có một tài liệu rất hay về các nguyên tắc của thiết kế trang web di động và bạn nên đọc nó, làm theo hướng dẫn của họ. Điều quan trọng nhất có liên quan đến trang chủ của một trang web thương mại điện tử là:
- Giữ lời kêu gọi hành động ở trị trí trung tâm
- Giữ các menu ngắn gọn và súc tích
- Giúp người dùng dễ dàng quay lại trang chủ
- Tìm kiếm trên trang web (trong màn hình đầu tiên)
Hãy xem hai trang web tôi lấy ví dụ ở trên bằng điện thoại di động và so sánh các phiên bản của họ với máy tính để bàn để hiểu cách họ đã tùy chỉnh trang chủ của họ để sử dụng các nguyên tắc nêu trên.
Bước 2: Tối ưu hóa trang chủ cho Công cụ Tìm kiếm
Tối ưu hóa công cụ tìm kiếm là việc làm dành cho cả người dùng lẫn công cụ tìm kiếm.
Hướng dẫn được mô tả ở trên là nhằm đáp ứng phần đầu tiên của màn hình, tức là làm cho trang chủ thân thiện người dùng.
Hãy xem cách làm cho trang chủ của web cửa hàng trực tuyến thân thiện với công cụ tìm kiếm.
Chúng tôi sẽ xem xét các yếu tố sau:
- Bảo mật Trang web (SSL)
- Tiêu đề trang chủ
- Mô tả trang chủ
- Thẻ H1
- Sử dụng nội dung và từ khoá
- Hình ảnh
- Dữ liệu có cấu trúc
- Phần chân trang và nội dung bao gồm trong đó
Bảo mật Trang web với SSL
Có Chứng chỉ Bảo mật được cài đặt trên máy chủ của bạn và được định cấu hình chính xác là điều cần thiết cho tất cả các trang web thương mại điện tử.
Một SSL sẽ đảm bảo rằng tất cả thông tin truyền giữa trang web và máy chủ của bạn được bảo đảm. Những thứ như tên người dùng, thông tin đặt hàng, chi tiết thanh toán đều được truyền qua thông tin liên lạc máy chủ an toàn.
Bên cạnh khía cạnh bảo mật, việc có một trang web https sẽ phục vụ thêm 2 mục đích:
- Nó rất tốt cho SEO. Https là một tín hiệu xếp hạng phổ biến và đó là một trong những yếu tố xếp hạng mà bạn có thể dễ dàng đạt được bằng cách thêm một SSL vào trang web của bạn.
- Điều quan trọng đối với lòng tin của người dùng. Khi bạn đã cài đặt SSL, từ an toàn sẽ được hiển thị trong cửa sổ trình duyệt (như ví dụ bên dưới) và điều này làm tăng lòng tin của người dùng – một yếu tố rất quan trọng cho sự thành công của cửa hàng trực tuyến của bạn.

Để biết thêm thông tin về cách thêm SSL vào trang web bán hàng trực tuyến của bạn, hãy đọc bài đăng trước của tôi: Cách chuyển trang web từ http sang https.
Tối ưu hóa tiêu đề trang chủ của bạn?
Thẻ tiêu đề (<title> </ title>) rất quan trọng cho mục đích SEO vì 2 lý do chính:
- Nó được hiển thị trong trong kết quả của công cụ tìm kiếm.
- Nó đưa ra một gợi ý lớn cho các công cụ tìm kiếm trên trang web của bạn là tất cả về gì.
Để tối ưu hóa tiêu đề trang chủ của bạn, hãy làm theo các quy tắc đơn giản sau:
Các tiêu đề phải là khoảng 60 ký tự – lý do của giới hạn này là bạn muốn toàn bộ tiêu đề được hiển thị trong đoạn trích của bạn và không chỉ là một phần của nó.
Bao gồm tên thương hiệu và vị trí của bạn (nếu bạn có cung cấp sản phẩm, dịch vụ tại địa phương). Ví dụ
VietNet Bakery - Cửa hàng bánh ngon nhất Tp. Hồ Chí Minh
Quan trọng: Trong trường hợp bạn bán một sản phẩm hoặc dịch vụ cụ thể và muốn tối ưu hóa trang chủ của mình cho một từ khóa tìm kiếm cụ thể, hãy bao gồm (các) từ khoá đầu tiên trong tiêu đề của bạn, sau đó là mô tả và tên thương hiệu.
Sử dụng ‘Từ cuốn hút’, để thu hút sự chú ý của người dùng và tăng tỷ lệ nhấp vào.
Dạng từ như:
- Miễn phí vận chuyển
- Giảm XX%
- Dịp 8.3
- Đổi trả miễn phí
Có thể được sử dụng để làm cho tiêu đề của bạn thú vị hơn.
Tối ưu mô tả trang chủ
Mô tả cũng rất quan trọng vì nó có thể được hiển thị trong trang kết quả của công cụ tìm kiếm. Mô tả hay có thể có tác động tích cực đến tỷ lệ nhấp chuột.
Mô tả của bạn không được nhiều hơn 300 ký tự và cần bao gồm:
- Lợi ích người dùng và từ cuốn hút.
- Lời nhắc về vị trí và số điện thoại của bạn (nếu bạn bán hàng tại địa phương).
- Một bản tóm tắt những gì bạn đang cung cấp.
Hãy xem một số ví dụ điển hình từ các trang web phổ biến:


Thẻ H1
Mỗi trang và mọi trang của trang web thương mại điện tử của bạn (bao gồm trang chủ), phải có một thẻ h1.
Thẻ H1 (<h1> </ h1>) cho một gợi ý khác cho các công cụ tìm kiếm về nội dung của trang. Đó là một cách khác để làm nổi bật các phần quan trọng của trang để các chương trình tìm kiếm có mục tiêu xác định.
Một số điều bạn nên biết về việc sử dụng H1 và các thẻ H khác nói chung:
Thẻ h1 không phải bắt buộc giống như thẻ <title>, nhưng cũng ok! – Hầu hết các giao diện tự động xuất title của trang dưới dạng thẻ H1 nhưng bạn có thể thay đổi tiêu đề của nó để có thêm thông tin nếu bạn muốn.
Quan trọng: Các thẻ nên được sử dụng theo cách thứ bậc, nghĩa là thẻ đầu tiên được tìm thấy trong mã html phải là h1, sau đó bạn có thể có h2, h3, h4 vv
Hầu hết các giao diện WordPress sẵn có không sử dụng các thẻ một cách chính xác vì vậy trước khi bạn quyết định mua một giao diện nào đó, hãy kiểm tra xem họ đang sử dụng thẻ tiêu đề như thế nào và có những tùy chỉnh gì để tối ưu hóa chúng.
Để có kết quả tốt nhất, đừng quên thêm từ khoá mục tiêu của bạn vào thẻ H1.
Nội dung trang chủ và sử dụng từ khoá
Bên cạnh tiêu đề, mô tả và thẻ H1, khía cạnh quan trọng khác của SEO trang chủ là nội dung.
Một trong những lỗi phổ biến nhất mà nhiều trang web thương mại điện tử đang thực hiện không có bất kỳ nội dung văn bản nào trên trang chủ.
Họ có xu hướng giới thiệu phiếu mua hàng hoặc banner quảng cáo mới nhất của họ dưới dạng hình ảnh nhưng điều này không giúp ích gì trong SEO.
Thay vì chỉ có nội dung hình ảnh, hãy chuyển banner hoặc việc làm kêu gọi của bạn thành html để robots của công cụ tìm kiếm có thể hiểu nội dung.
Có mã kêu gọi hành động dựa trên html và dạng văn bản, cũng tốt hơn cho điện thoại di động vì hình ảnh có văn bản cũng không phù hợp cho việc xem trên thiết bị di động.
Loại nội dung nào nên đưa vào trang chủ?
Tôi đã đề cập ở trên rằng những thông điệp quan trọng nhất của bạn, lời gọi hành động phải được đặt trong màn hình đầu tiên để thu hút sự chú ý của khách truy cập nhưng điều đó không có nghĩa là bạn không thể có nội dung văn bản với từ khoá của bạn ở những màn hình dưới.
Lazada và Dienmayxanh không phải làm điều này vì họ là thương hiệu nổi tiếng và không dựa nhiều vào lượng truy cập của công cụ tìm kiếm, nhưng đối với các trang web thương mại điện tử nhỏ hơn, điều quan trọng là phải có đủ nội dung trên trang chủ cho mục đích SEO.
Ví dụ: hãy dành rất nhiều ở trang đích AdWords:
Họ trình bày những thông điệp quan trọng ở màn hình đầu tiên, nhưng họ cũng không quên nêu lên những điểm nổi bật của dịch vụ của họ ở màn hình tiếp theo

Chúng tôi cũng có làm nhiều thiết kế Website về bán hàng trực tuyến cho khách hàng, thay vì chỉ có hình ảnh của các sản phẩm nổi bật, tôi cũng thêm một ít văn bản để giải thích các sản phẩm của khách hàng của tôi.
Quan trọng: Nội dung trên trang chủ của bạn phải là duy nhất. Tránh sử dụng chính xác văn bản giống như nó được sử dụng trong các trang web khác trên Internet, ngay cả khi bạn đang bán cùng một sản phẩm hoặc dịch vụ.
SEO Hình ảnh
Hình ảnh rất cần thiết cho các trang web thương mại điện tử, đặc biệt nếu bạn đang bán sản phẩm thực tế.
Người mua tiềm năng trước khi mua hàng, muốn xem sản phẩm trông như thế nào và thêm vào hình ảnh tốt có thể tăng cường sự xuất hiện cửa hàng của bạn và làm cho nó không nhàm chán.
Có hai vấn đề chính khi sử dụng hình ảnh trên trang chủ của bạn.
Thứ nhất, chúng làm tăng thời gian cần để tải cho trang chủ của bạn và thứ hai, nếu không được tối ưu hóa chính xác thì chúng không hỗ trợ cho cố gắng SEO của bạn.
Làm thế nào để tối ưu hóa hình ảnh?
Nhiệm vụ đầu tiên của bạn là tối ưu hóa kích thước vật lý (chiều dài x rộng), tức là thay đổi kích thước hình ảnh để phù hợp với kích thước tối đa mà bạn sẽ sử dụng chúng.
Ví dụ: nếu bạn có một hình ảnh rộng 1200px nhưng được hiển thị rộng 450px trên trang web, trước khi tải lên cửa hàng của bạn, hãy chắc chắn rằng đã được thay đổi kích thước thành 450px.
Điều này sẽ làm giảm kích thước tập tin của hình ảnh đến 1/3.
Tiếp theo, trước khi tải lên, hãy sử dụng công cụ để tối ưu hóa kích thước tệp tin mà không làm giảm chất lượng.
Có những công cụ như imageoptim có thể làm giảm kích thước hình ảnh từ 10% – 70% mà không thay đổi chất lượng.
Nếu bạn đang sử dụng WordPress, hãy kiểm tra xem cài đặt của bạn đã được cập nhật hay không bởi vì từ phiên bản 4,4 WordPress đang sử dụng tối ưu hình ảnh.
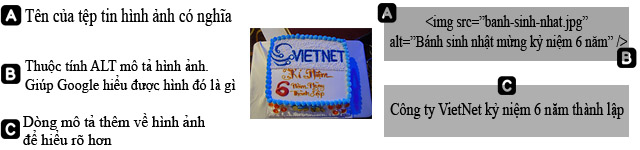
Sau khi tải lên web của bạn, hãy đảm bảo rằng bạn sử dụng thuộc tính ALT để mô tả những gì trong hình ảnh và thêm vào đó sử dụng chú thích bên dưới hình ảnh để đưa thông tin vào văn bản để nó có thể được đọc và hiểu bởi trình thu thập thông tin của công cụ tìm kiếm.

Trong văn bản ALT và chú thích thêm từ khoá tự nhiên trong văn bản và đừng nhồi nhét từ khóa.
Xem thêm bài viết tối ưu hình ảnh của tôi để có cái nhìn chi tiết nhất
Dữ liệu có cấu trúc
Một yếu tố khác rất quan trọng cho việc tối ưu hóa trang chủ web sản phẩm của bạn là dữ liệu có cấu trúc.
Dữ liệu được cấu trúc là gì và tại sao nó lại quan trọng? Một trong những nhiệm vụ khó khăn nhất của công cụ tìm kiếm phải giải quyết khi thu thập dữ liệu một trang là hiểu ngữ cảnh của một trang.
Theo đó, tôi muốn nói rõ ý tưởng về trang này là gì.
Ví dụ: nếu bạn có một trang với công thức cụ thể, các công cụ tìm kiếm sẽ cố gắng tìm ra tiêu đề, các thành phần cần thiết, hướng dẫn của trang, hình ảnh, thời gian để hoàn thành việc tải vv
Một trong những cách để cung cấp tốt cho họ là thông qua các cấu trúc trang, tiêu đề, thẻ H, định dạng và các kỹ thuật SEO On-page khác nhưng điều này là chưa đủ.
Để làm cho công việc của họ dễ dàng hơn, các công cụ tìm kiếm đã đồng ý với một tập các lược đồ (Schema) đã được xác định trước, có thể được các quản trị web sử dụng để gắn thẻ dữ liệu của họ để nó dễ dàng hơn cho trình thu thập thông tin hiểu được ý nghĩa của nội dung.
Bạn có thể đọc thêm về dữ liệu có cấu trúc và lược đồ ở đây:
Schema.org – đó là trang chính thức để tìm tài liệu về tất cả các lược đồ có sẵn.
Google structured Data resource page – Trang Google chính thức về cách sử dụng dữ liệu có cấu trúc.
Khi nói đến các trang web thương mại điện tử và tối ưu hóa trang chủ, dữ liệu có cấu trúc có thể được sử dụng để cung cấp cho Google thêm chi tiết về trang web và công ty của bạn.
Bạn có thể triển khai schema và cung cấp thông tin cho Google về:
- Tên công ty
- Logo
- Sitelinks
- Thông tin liên lạc
- Đường liên kết mạng xã hội
- Các chức năng tìm kiếm
Bạn có thể vào Google tìm kiếm Lazada Việt Nam để thấy được họ dùng schema cho chức năng tìm kiếm và thông tin công ty.
Chân trang Web
Cuối cùng nhưng không kém phần quan trọng, đừng quên về chân trang trang web của bạn. Chân trang là một phần của trang chủ và nó được hiển thị trên tất cả các trang web.
Những điều cần thêm vào chân trang của bạn:
- Danh sách liên kết đến các phần chính của trang web của bạn. Điều này không cần phải giống như menu chính nhưng sử dụng khu vực chân trang để cung cấp cho người dùng dễ dàng truy cập các chuyên mục và trang chính.
- Biểu tượng tin cậy – nếu công ty của bạn được bộ công thương xác minh, xác minh paypal hoặc nếu bạn là đại diện chính thức của thương hiệu, chân trang là một nơi tốt để thêm các biểu trưng và tăng sự tin tưởng của người dùng.
- Thông tin liên lạc – Làm cho số điện thoại và địa chỉ của bạn hiển thị và thêm liên kết vào trang liên hệ của bạn.
- Logo của bạn
- Liên kết đến Chính sách bảo mật, Chính sách vận chuyển, Bảo hành và sơ đồ trang của người dùng
- Liên kết tới các trang mạng xã hội của bạn
- Một cách để người dùng đăng ký nhận bản tin của bạn
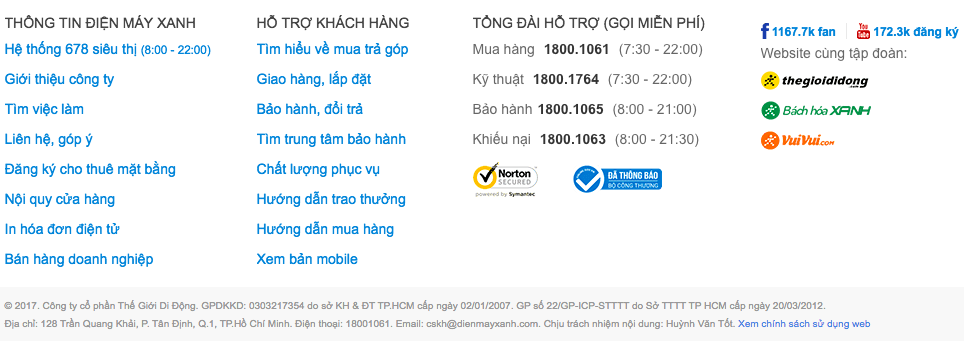
Dưới đây là một ví dụ điển hình từ web dienmayxanh.com kết hợp tất cả các yếu tố này.

KẾT LUẬN
Có trang chủ được tối ưu hoá là rất quan trọng cho sự thành công của trang web thương mại điện tử của bạn.
Trước khi chọn một giao diện cho web cửa hàng của bạn hoặc nếu bạn đã có giao diện, trước khi thực hiện bất kỳ thay đổi nào đối với web cửa hàng của bạn, hãy xem xét những điều sau:
Liệu người dùng máy tính để bàn và điện thoại di động có thể nhìn thấy ngay khi họ đến trang chủ của tôi là ai và chúng tôi đang bán hàng gì?
Họ có thể tìm thấy một sản phẩm dễ dàng bằng cách tìm kiếm nó hay điều hướng qua menu?
Trang có tải nhanh trên cả máy tính để bàn và thiết bị di động không?
Tiêu đề và mô tả của tôi có được tối ưu không?
Trang có thẻ h1 có liên quan không?
Tôi có đủ nội dung văn bản trên trang để giúp các công cụ tìm kiếm hiểu những gì tôi đang bán không?
Khi tôi kiểm tra trang chủ của tôi bằng công cụ kiểm tra dữ liệu có cấu trúc, thông tin schema chính xác hay nó có hiển thị bất kỳ lỗi nào không?
Footer của tôi có được tối ưu không?
Trang web của tôi có bảo đảm (https) không?
Cuối cùng, đừng quên rằng khi nói đến SEO cho trang chủ và trang web nói chung, sự đơn giản luôn là cách tiếp cận tốt nhất.
Giữ mọi thứ đơn giản cho người dùng và công cụ tìm kiếm của bạn. Đừng làm quá sức với đồ hoạ hoặc các yếu tố khác mà không phục vụ bất kỳ mục đích thực sự nào khác ngoài việc đáp ứng mong muốn của bạn để có một trang web đẹp mà hào nhoáng.
Biên soạn: Phong Vũ
Bạn có thể xem phần 1 – 3 – 4 trong nội dung tôi viết tại:











Trở thành người đầu tiên bình luận cho bài viết này!